padding: 30px 0;
I usually create 3 extra classes in my custom CSS namely padding-0 that sets the left and right padding only to 0. Padding-inline is a CSS logical shorthand property that combines the padding-inline-start and padding-inline-end properties into a single declaration creating space around an elements content in the inline left and right directionelement padding-inline.

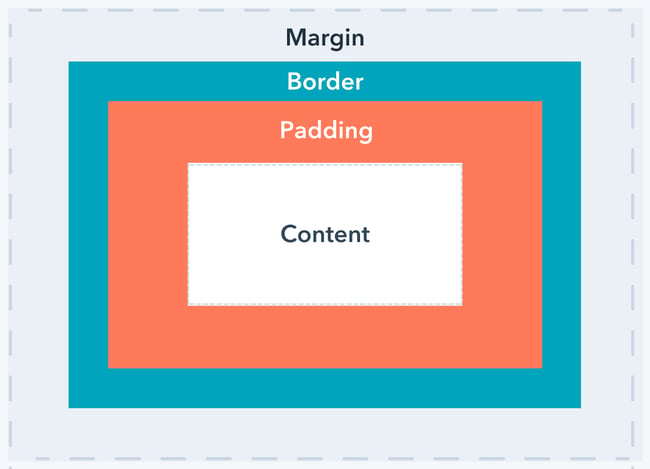
Css Margin Vs Padding What S The Difference
关于padding 注意将Padding设置为负值无效 在块元素中 因此padding在块级元素下上下左右可以随意设定会对元素内部发生改变 在内联元素中.

. Padding-sm that sets padding to 2px and padding-md that sets the padding to 5px. The usual padding is 15px unless customized so. Online service for Bank of Ireland customers.
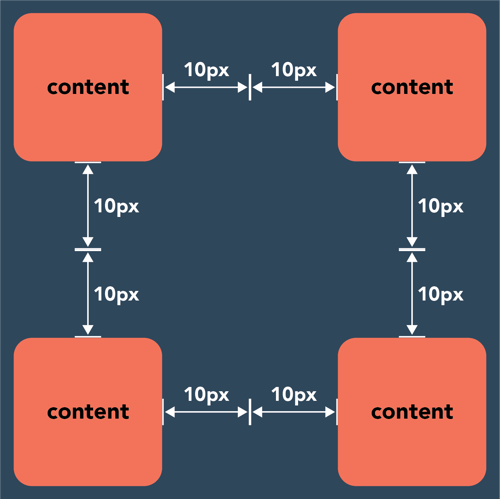
Determines the padding block direction. 8padding10px 20px 30px 40pxmargin10px 20px 30px 40px.

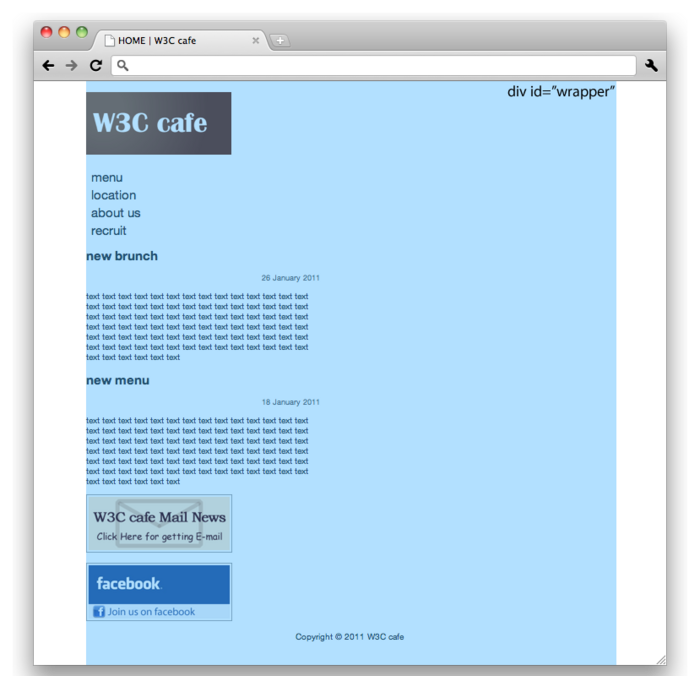
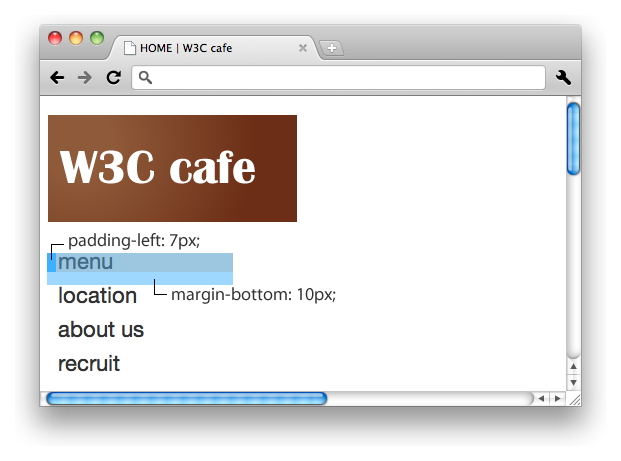
Css Training Padding And Margin W3c Wiki

Css Margin Vs Padding What S The Difference

Css Padding Vs Margin Learn Css Padding Order And Div Padding

Creating Clean Html Emails With Mjml Adrenalin

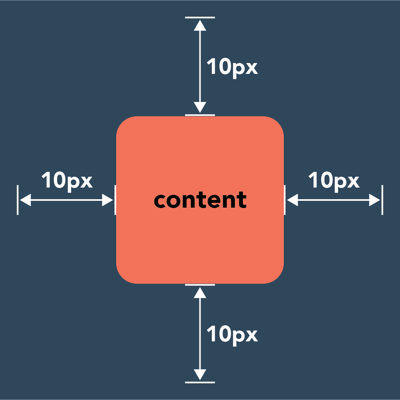
Basic Css Padding In Css

Css Margin Vs Padding What S The Difference

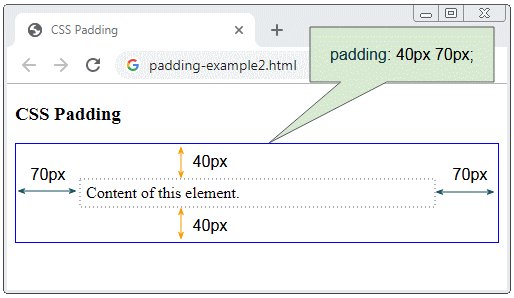
Css Padding

Css Margin Vs Padding What S The Difference

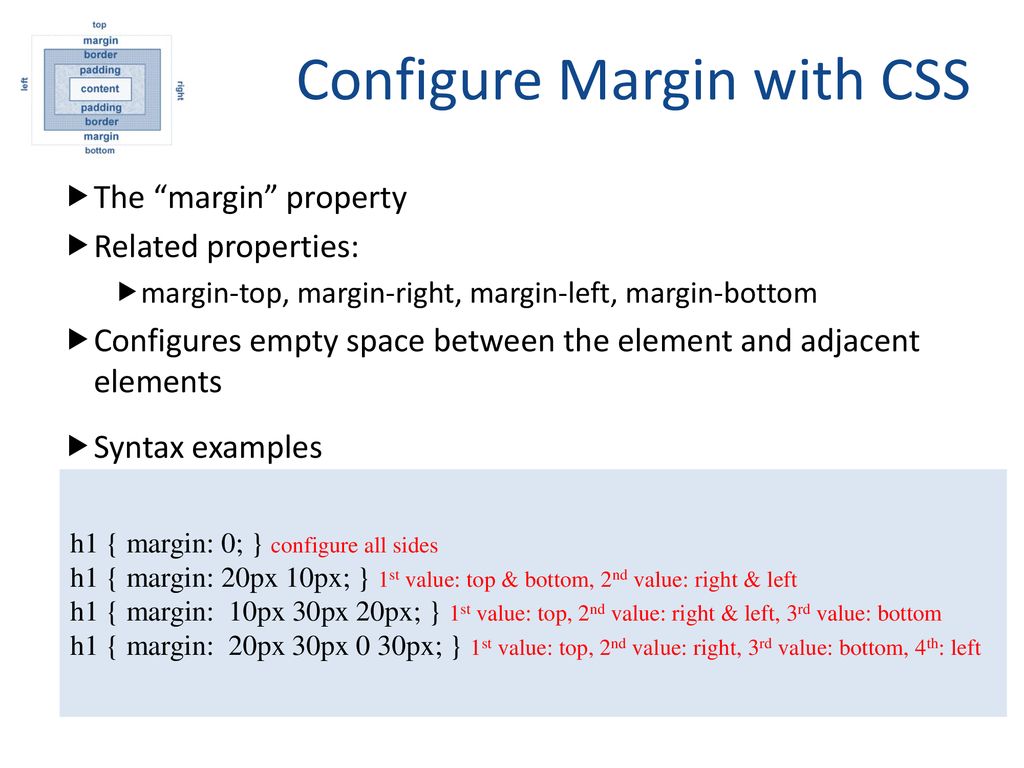
Css Borders And Margins Ppt Download

Css Padding Tutorialbrain

Css Training Padding And Margin W3c Wiki

Css Padding

Css Padding Property

Css Margin Vs Padding What S The Difference

Padding Bottom Codrops

Css Training Padding And Margin W3c Wiki

Css Padding Tutorialbrain